一、hexo 搭建博客 + 配置主题
-
搭建 hexo https://zhuanlan.zhihu.com/p/150737388
git 版本:
git --version查看版本2.39.2.windows.1![image-20240102143326580]()
Node.js 版本:我这里直接卸载重装,版本是
20.10.0,官方要求18.0.0往上。![image-20240103144456981]()
需要准备的 web app 账号:
-
图片图库:
https://img.tg/ 在线图库,将自己硬盘上的图片,推至网络,方便迁移 (1469538138@qq.com )
-
https://dashboard.algolia.com/ algolia 搜索功能支持,需要手动注册。(github 账号登录)
-
https://gravatar.com/ ( gravatar 将邮箱号链接到一个网络头像 评论区可用 1469538138@qq.com )
-
https://console.leancloud.cn/ leanCloud (1469538138@qq.com ) 评论区功能需要。
-
-
安装 hexo:
有很多安装教程,但是讲的不是很清楚,这里参考如下几个:
https://gardencavy.site/course/blog/blog01/ (安装和配置参考)
https://pitt1997.github.io/2022/07/10 / 个人博客搭建完整版笔记 / (发布博客,维护博客)
https://docs.kaitaku.xyz/guide/ ***** 可以查一些东西,比如语言切换,背景图更换等
https://shoka.lostyu.me/computer-science/note/theme-shoka-doc/config/ 这个博主做的很仔细 ---- 推荐这个
* 下面是安装步骤:
-
安装 hexo 脚手架
npm install -g hexo-cli -
在根目录下生成博客相关文件
hexo init -
下面三步经常用到 ,继续执行以下命令,然后再浏览器中打开 http://localhost:4000 后可以看到初步效果
hexo clean hexo generate hexo server -
根据自己的需要修改根目录下的_config.yml,这里贴一下我的修改
# Site title: 有几个头大的博客 subtitle: 天生我材必有用,我是高手!我是高手! description: 有几个头大的博客 keywords: 博客,笔记 author: Watsmal language: zh-CN timezone: 'Asia/Shanghai' -
为 /scource/_posts/ 下的目录配置分类名称
default_category: uncategorized category_map: 教程: course 博客: blog 文档: doc 笔记: note Java: java 其他: other这里分类主要在于:
categories:
- [计算机科学, C++, 郑莉老师C++语言程序设计]
![image-20240103151130991]()
-
注意 同理如果想要修改主题的图片,比如头像
/themes/shoka/source/images/avatar.jpg时,可以在/source/_data/images中放入同名为avatar.jpg的自己的头像图-
使用 git 或者 GitHub Desktop 等可视化工具将主题项目克隆到 themes 目录下
git clone https://github.com/amehime/hexo-theme-shoka.git ./themes/shoka #git clone https://gitee.com/zkz0/hexo-theme-shoka.git ./themes/shoka #gitee 镜像源 -
首先卸载 hexo 原有的 markdown 文件渲染器
# 文档:https://shoka.lostyu.me/computer-science/note/theme-shoka-doc/dependents/#%E5%AE%89%E8%A3%85 npm un hexo-renderer-marked --save #然后安装所有依赖 npm i hexo-renderer-multi-markdown-it --save --ignore-scripts npm i hexo-autoprefixer --save npm i hexo-algoliasearch --save npm i hexo-symbols-count-time --save npm i hexo-feed --save #如果下载太慢可以配置一下 npm 的镜像地,可以参考 https://blog.csdn.net/vohext/article/details/126296840
-
此时的目录如下:
hexo/
|-- node_modules/
|-- scaffolds/
|-- source/
|-- themes/
|-- _config.xxx.yml
|-- _config.yml
|-- package.json
|-- package-lock.json
node_modules 用于放置 NPM 包,无需注意
scaffolds 储存文章模板, hexo new 时会用到
source 储存文章和部分资源
themes 储存主题
_config.xxx.yml 是主题的 plus 版配置文件 (xxx 须更改为主题名)
_config.yml 是 hexo 的配置文件
package.json NPM 的包 json, 无需注意
接下来配置主题:参考这个 | |
https://gardencavy.site/course/blog/blog01/#%E9%85%8D%E7%BD%AE%E4%B8%BB%E9%A2%98 | |
#将主题插件的相关配置复制到根目录的 _config.yml 参考 https://gardencavy.site/course/blog/blog01/ |
-
基本上安装完了,你得 blog 已经可以在 4000 端口访问了,下面我们要做的任务如下:
-
浏览器导航栏日文很不习惯修改:
两种方法:这里默认zh-CN语言直接去D:\hexo\themes\shoka\languages\zh-CN.yml 修改日文
在D:\hexo\source\_data\languages.yml 没有直接创建,然后添加如下:# languagezh-CN:
# itemsfavicon:
show: 不负韶华
hide: 以梦为马!
zh-HK:
favicon:
show: 不负韶华
hide: 以梦为马!
zh-TW:
favicon:
show: 不负韶华
hide: 以梦为马!
en:
favicon:
show: 不负韶华
hide: 以梦为马!
ja:
favicon:
show: 不负韶华
hide: 以梦为马!
-
背景音乐修改,不喜欢日文歌曲:
#(注意:对应做法是在跟目录下创建一个名为 _config.shoka.yml 的文件,然后复制 /themes/shoka/_config.yml 中需要定制的内容到里面进行修改,在 hexo generate 后两个配置文件将会合并) #两个方法: 1. 在_config.shoka.yml里面的 audio子段 2. 在每一个的md文件里面可以单独设置音乐,也可以关闭 --- title: audio: - https://music.163.com/song?id=1387098940 --- 关闭: --- title: 关闭背景音乐 audio: false --- -
背景图片修改,默认的背景图片是配置有问题的:
D:\hexo\source\_data\images.yml没有自己创建,然后将图片链接复制在里面:- https://i.imgtg.com/2023/03/09/YS2LU.jpg - https://i.imgtg.com/2023/03/09/YSj7p.jpg - https://ooo.0x0.ooo/2024/01/03/OZMq6c.jpg - https://i.imgtg.com/2023/03/09/YSIlc.jpg - https://i.imgtg.com/2023/03/09/YQSYM.jpg - https://i.imgtg.com/2023/03/09/Y0xvg.jpg - https://i.imgtg.com/2023/03/09/Y0iNK.jpg - https://i.imgtg.com/2023/03/09/Y0zdB.jpg - https://i.imgtg.com/2023/03/09/Y0kTl.jpg - https://i.imgtg.com/2023/03/09/Y0hOs.jpg -
发自己的第一个 blog:
这里在本地端口调试,找一个 md 文件,拖到 source 的_post 对应文件夹下面,注意 title 变化。(图片没有上网的,看不到,建议建一个图库)
---title: chatgpt-token制作方案
date: 2020/08/13 20:45:48
update: 2020/09/27
categories:
- [Linux, chatgpt搭建]tags:
- chagpt- web- dockersticky: true //#置顶--然后:
hexo clean hexo g (hexo algolia,这是搜索功能的db.json同步给algolia) hexo s(本地4000访问) hexo d(后面推送到github上) -
分类和 tags
#menu 栏#_config.shoka.ymlmenu:
# 首页: / || home关于: /about/ || user
文章:
default: / || feather
归档: /archives/ || list-alt
分类: /categories/ || th
标签: /tags/ || tags
友链: /friends/ || heart
#heart/th/tags 等来源图标,具体可参见 /source/css/_iconfont.styl 文件夹,例如:#.i-user:before {# content: "\f2dd";#} 就是 user#然后去_config.yml,配置具体分类,注意这里的分类要联动 md 文件的 categories,例如:default_category: uncategorized
category_map:
Linux: linux
rust学习: rust
chatgpt: chatgpt
tag_map:
#某个 md 位于 Linux 则:#categories:#- [Linux]#多级:#categories:#- [计算机科学,二进制杂谈,Theme Shoka Documentation]#tags,直接在 md 文档里面---tags:
- Hexo- 教程--- -
上 github:见后文
-
本文链接,多了一个空格,需要修改
不打算修改了
-
如果某一篇文章需要关闭评论功能,则在文章 Front Matter 中配置:
---title: 关闭评论
comment: false
--- -
如果要关闭当前页面的背景音乐播放器,则在文章 Front Matter 中配置:
---title: 关闭背景音乐
audio: false
--- -
如果文章的 Front Matter 设置了 cover: image path ,则封面会显示这张图片。
---title: Images
cover: assets/wallpaper-2572384.jpg
# 或者写成cover: http://placehold.it/350x150.jpg
----
图片覆盖:
同理如果想要修改主题的图片,比如头像
/themes/shoka/source/images/avatar.jpg时,可以在/source/_data/images中放入同名为avatar.jpg的自己的头像图 -
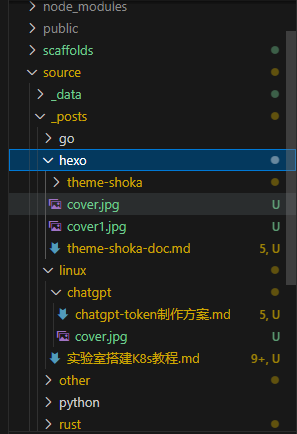
cover.jpg 作用,如果在_post 的子文件夹放了 cover.jpg,那么就可以使该 md 为精选篇
例如:
![image-20240103225051219]()
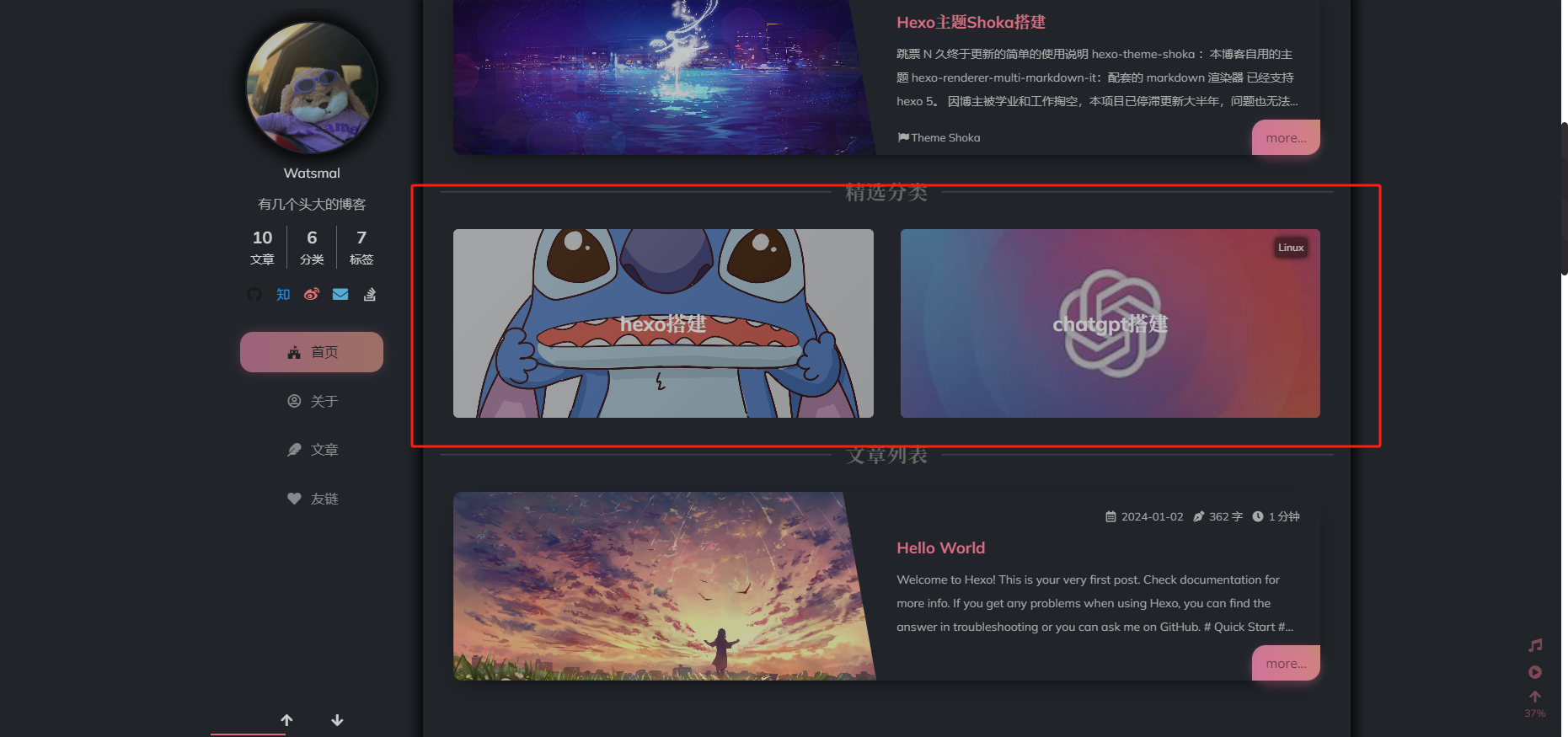
结果如下:
![image-20240103225148620]()
-
# 二、hexo 上 github
这里参考: https://blog.csdn.net/sinat_37781304/article/details/82729029?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2~default~CTRLIST~Rate-1-82729029-blog-54602515.pc_relevant_paycolumn_v3&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2~default~CTRLIST~Rate-1-82729029-blog-54602515.pc_relevant_paycolumn_v3&utm_relevant_index=2 (hexo 推送和更新)和 https://blog.csdn.net/Cai_deLong/article/details/120410833 (本机安装 git 配置连接 github)
主要步骤如下:
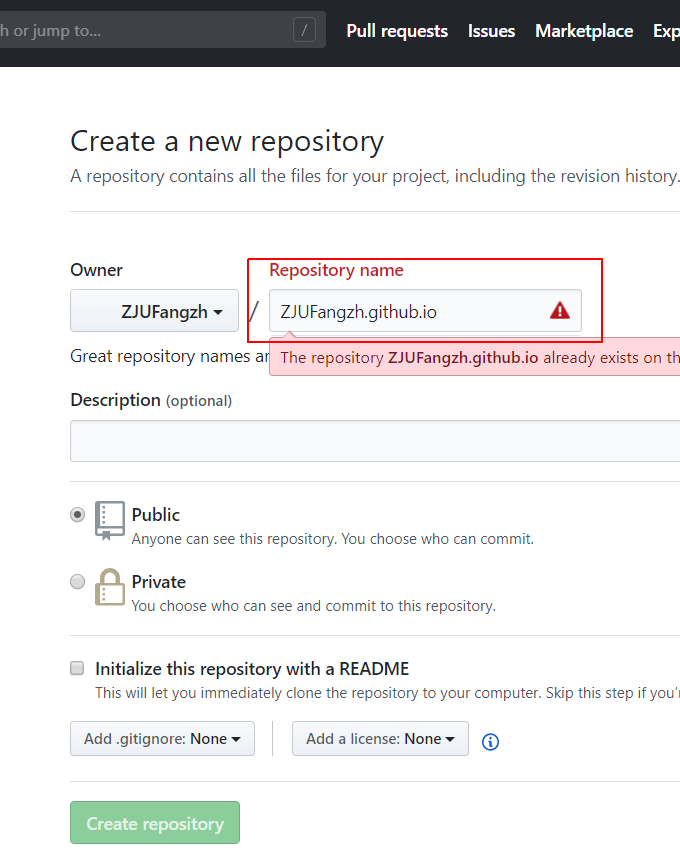
- 首先创建一个仓库,要求创建一个和你用户名相同的仓库,后面加.github.io,只有这样,将来要部署到 GitHub page 的时候,才会被识别,也就是 xxxx.github.io,其中 xxx 就是你注册 GitHub 的用户名。我这里是已经建过了。

-
生成 SSH 添加到 GitHub
回到你的 git bash 中,git config --global user.name "yourname" git config --global user.email "youremail" #这里的yourname输入你的GitHub用户名,youremail输入你GitHub的邮箱。这样GitHub才能知道你是不是对应它的账户。可以用以下两条,检查一下你有没有输对
git config user.name git config user.email然后创建 SSH, 一路回车
ssh-keygen -t rsa -C "youremail"这个时候它会告诉你已经生成了.ssh 的文件夹。在你的电脑中找到这个文件夹。
![img]()
然后,而后在 GitHub 的 setting 中,找到 SSH keys 的设置选项,点击
New SSH key
把你的id_rsa.pub里面的信息复制进去。![img]()
在 gitbash 中,查看是否成功
ssh -T git@github.com![img]()
-
将 hexo 部署到 GitHub
这一步,我们就可以将 hexo 和 GitHub 关联起来,也就是将 hexo 生成的文章部署到 GitHub 上,打开站点配置文件 _config.yml,翻到最后,修改为
YourgithubName 就是你的 GitHub 账户deploy:
type: git
repo: https://github.com/YourgithubName/YourgithubName.github.io.git
branch: master
这个时候需要先安装 deploy-git ,也就是部署的命令,这样你才能用命令部署到 GitHub。
npm install hexo-deployer-git --save然后
hexo clean hexo generate hexo deploy (可能由于网络原因,失败) #其中 hexo clean清除了你之前生成的东西,也可以不加。 #hexo generate 顾名思义,生成静态文章,可以用 hexo g缩写 #hexo deploy 部署文章,可以用hexo d缩写 #注意deploy时可能要你输入username和password。得到下图就说明部署成功了,过一会儿就可以在 http://yourname.github.io 这个网站看到你的博客了!!
![img]()
-
最后建议,将_config.yml 文件的 url 给修改一下,不然文章末尾的
本文链接: http://example.com/2020/08/13/linux/chatgpt/chatgpt-token 制作方案 / 错误
# URL## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'url: https://watsmal.github.io
permalink: :year/:month/:day/:title/
permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
trailing_html: true # Set to false to remove trailing '.html' from permalinks