# 服务器搭建 chatgpt_web
# 预了解(docker+ninja+clash)
目的: 在自己的服务器上实现一个 web 端 chatgpt,可以不挂 vpn 使用 chatgpt,也可以与自己的好朋友共用。
呈现:

准备:
-
一个 chatgpt 账号:用于提供
API key或者token二选一即可,本文选择 token 方式 -
一个代理:服务端需要设置代理与 OPAI 服务器通信
![image-20240105162041371]()
优点: 简单、易上手、实用性强、全 docker 操作
# 利用 docker 开始搭建全部:
warning :以下涉及的端口,89,24218,24212,9090,9536 都需要防火墙开放和主机安全组规则开放(TCP/UDP 均需要)
-
解决代理 clash:
自己有代理吗?用 clash 吗?有的话就可以往下继续看了
-
在自己服务器里面创建如下目录以及文件:
![image-20240105171139176]()
docker-compose.yml文件里面内容如下:version: "3"
services:
# Clashsvc-clash:
image: dreamacro/clash:latest
container_name: svc-clash
volumes:
- ./svc-clash/config.yaml:/root/.config/clash/config.yaml
ports:
- "9536:7890/tcp" # Clash 代理端口映射
- "9536:7890/udp"
- "9090:9090" # Clash 的 dashboard 控制端口映射
restart: always
networks:
- default# Clash Dashboardsvc-clash-dashboard:
image: centralx/clash-dashboard
container_name: svc-clash-dashboard
ports:
- "89:80" # Clash 的 dashboard 控制端口
restart: always
networks:
- default# Networksnetworks:
default:
driver: bridge # 一定是 bridge 模式
name: svc
info : 解释一下端口映射,89 是 clash 的 dashboard 控制端口,浏览器可以访问这个端口,控制代理(全局、局部、节点等信息);9090 是 dashboard 控制 clash 的端口;9536 是代理端口,这里为了安全,由 7890 默认端口做了映射。
-
配置 config.yaml
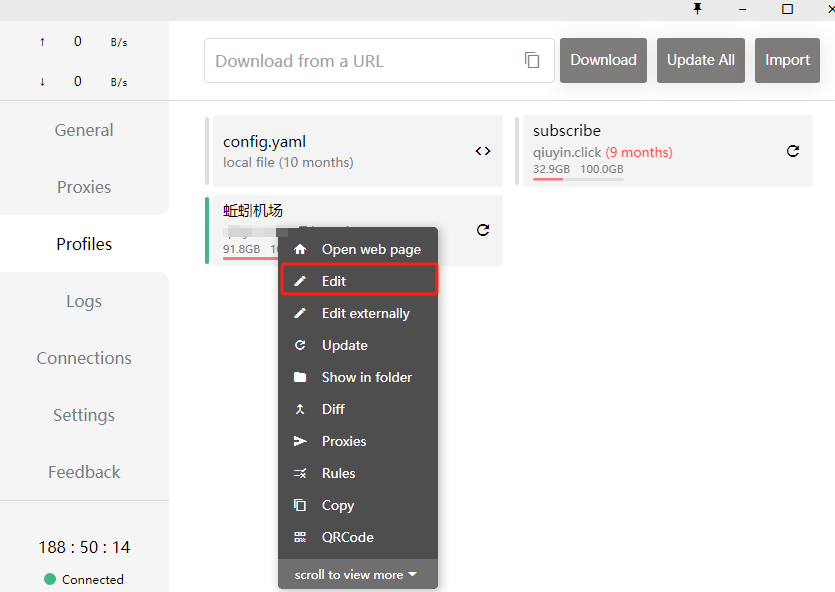
打卡自己 win 上的 clash,点击 profiles-> 选择可以用的 yaml 文件 -> 右键 ->Edit
![111]()
复制里面的 yaml 内容到 config.yaml 文件里面。
![image-20240105170838861]()
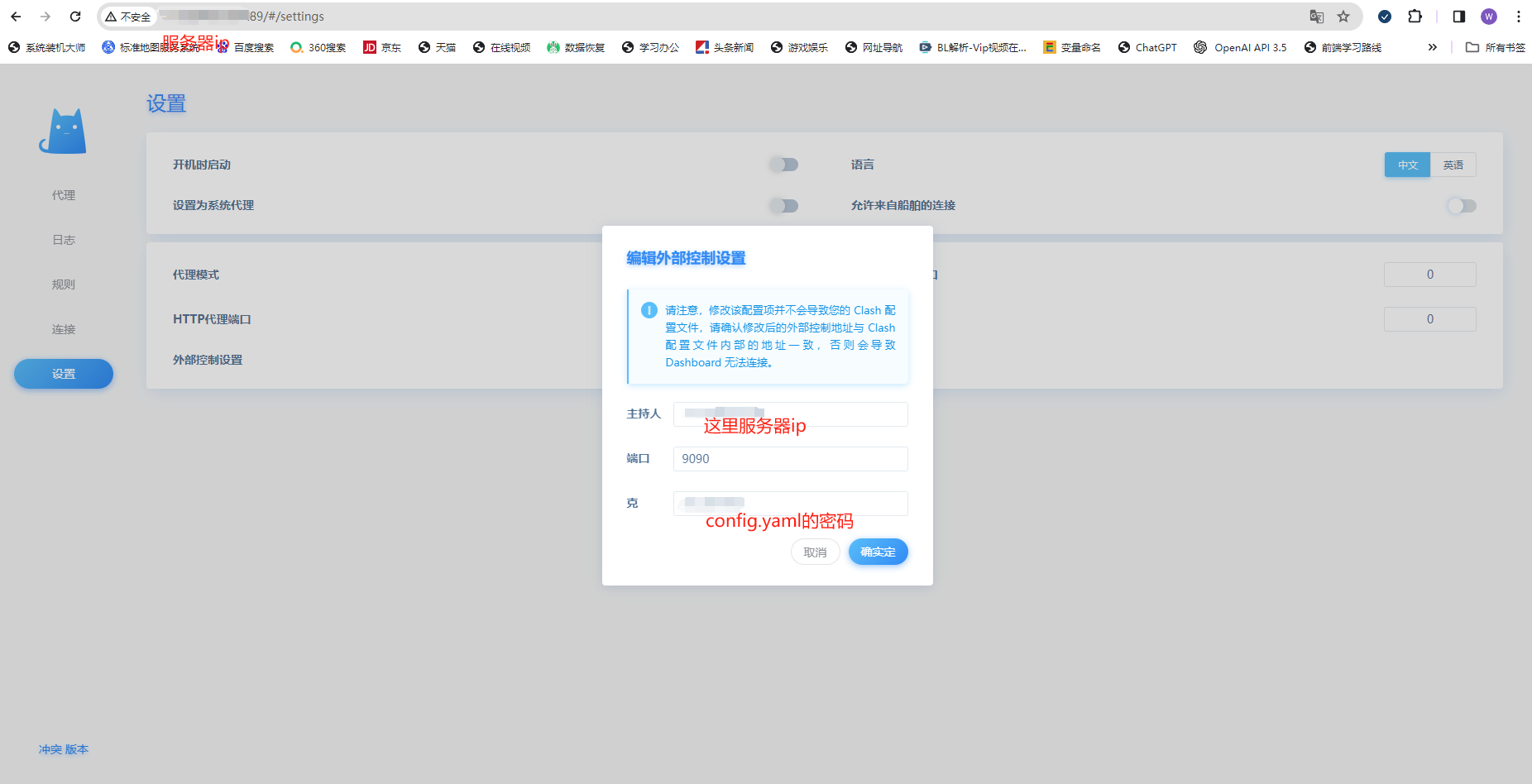
info : 这里解释一下 config.yaml 一些参数
mixed-port: 7890
allow-lan: true
bind-address: '*'
secret: '******' #(配置 dashboard 访问 clash 密码,89 访问的时候,若要控制 clash 需要输入密码)
mode: rule #(默认模式为规则)
log-level: info
external-controller: '0.0.0.0:9090'
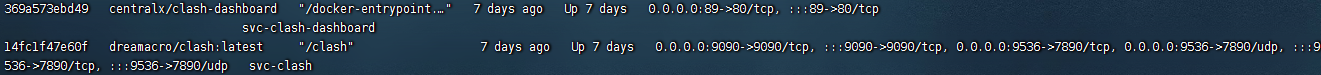
上面工作做完之后,之后在 svc 目录下面,
docker-compose up -d,然后docker ps查看两个容器是否启动如下:![image-20240105174349774]()
warning :以下涉及的端口,89,24218,24212,9090,9536 都需要防火墙开放和主机安全组规则开放(TCP/UDP 均需要)
然后就可以在浏览器访问:89 端口
![image-20240105174150923]()
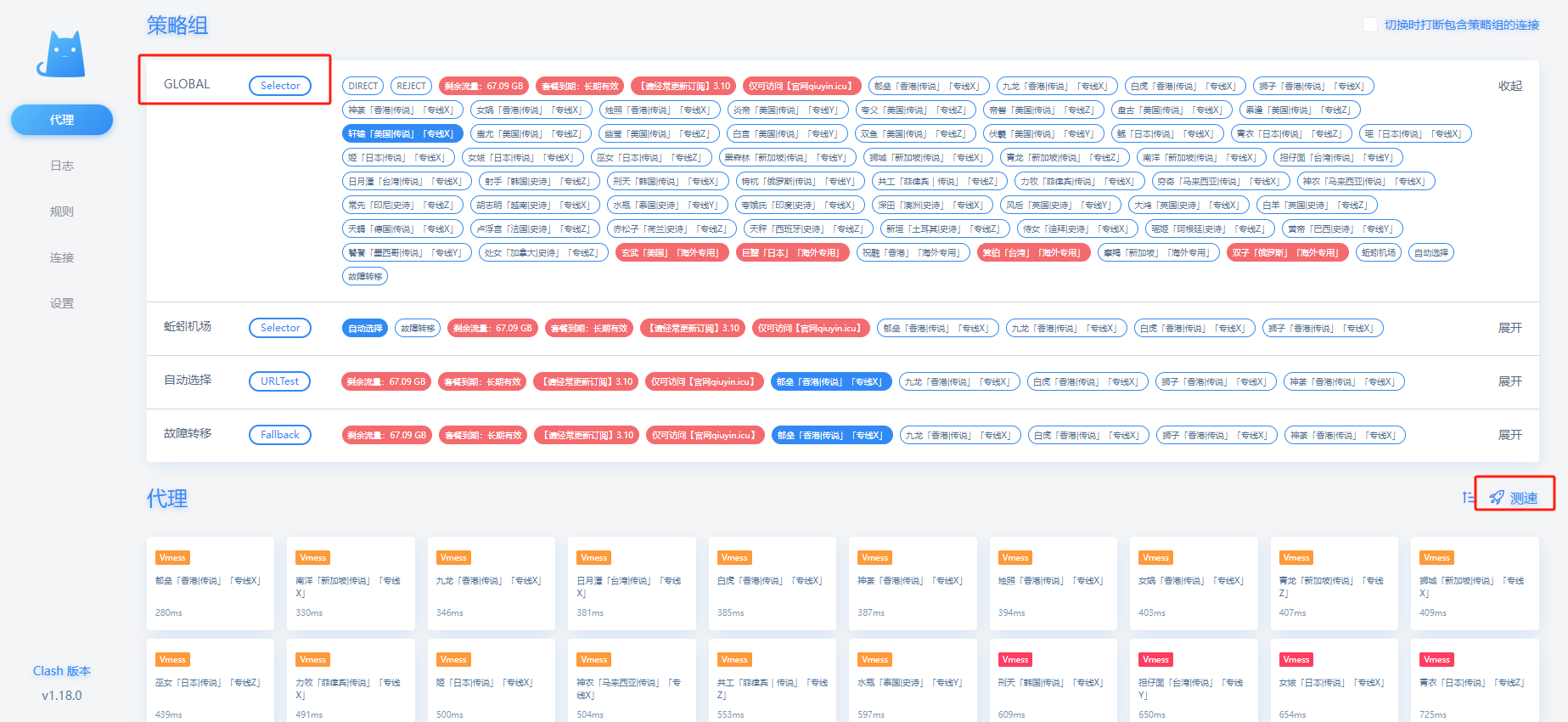
info : 最好先测一下 global 网速,看看是否成功,在挑选一个美国节点。
![image-20240105174855925]()
Your 代理地址为: IP: 端口
✔️clash 恭喜恭喜!!!
-
-
解决反向代理 ninja:
info 反向代理十分有必要,而且反向代理也需要挂 vpn
在建一个文件夹 ninja,与 svc 同一级目录
![image-20240105175252274]()
里面创建一个
docker-compose.yml文件,写入一下内容version: '3'
services:
ninja:
image: gngpp/ninja:latest
container_name: ninja
environment:
- TZ=Asia/Shanghai- PROXIES=socks5://YourIP:9536
ports:
- "24212:7999"
command: "run"
在 ninja 目录下面,
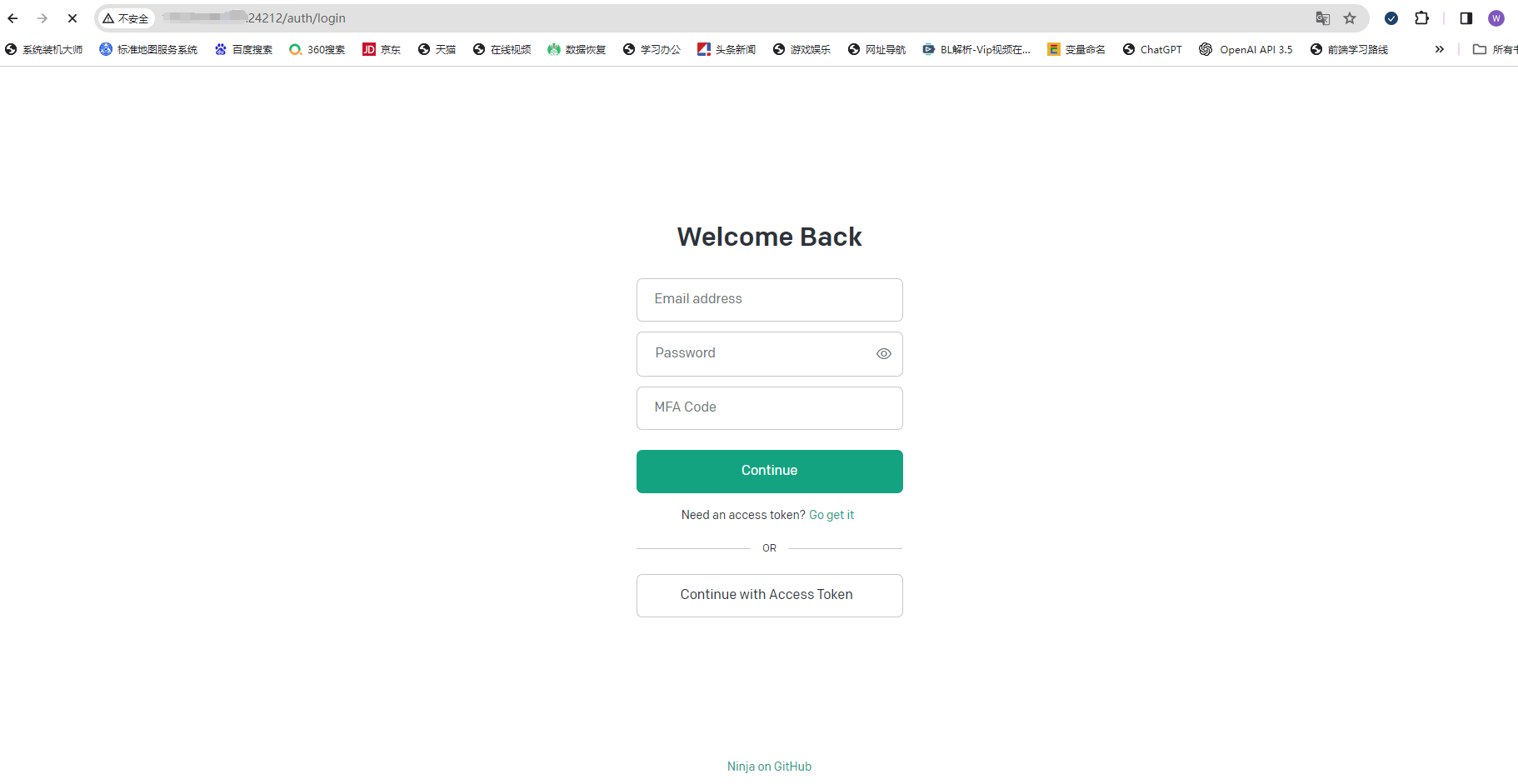
docker-compose up -d,然后docker ps查看容器是否启动,可以在前端访问IP:24212如下:![image-20240105175525246]()
Your 反向代理地址为:http://IP:24212/backend-api/conversation
✔️ninja
-
解决 chatgpt_web:
首先利用 docker 拉去镜像:
$ docker pull watsmal/tokengpt:latest创建一个 chatgpt 文件夹,与 ninja、svc 同一级目录,里面创建一个
docker-compose.yml写入一下东西version: '3'
services:
Tokengpt-web:
image: watsmal/tokengpt:latest
container_name: Tokengpt-web
ports:
- 24218:3002
environment:
- OPENAI_ACCESS_TOKEN=- TIMEOUT_MS=60000- AUTH_SECRET_KEY=********
- SOCKS_PROXY_HOST=IP- SOCKS_PROXY_PORT=9536- API_REVERSE_PROXY=http://IP:24212/backend-api/conversation
info 解释一下如下参数:
image: tokengpt:latest:后面我会提供镜像来源,替换一下;environment环境变量里面,需要注意 token 需要自己获得,见下文;AUTH_SECRET_KEY是 chatgpt_web 端密码,输入密码,才可使用;注意代理和反向代理。然后你就可以在 web 浏览器访问自己的 chatgpt_web 了。
![image-20240105162041371]()
Your web 端地址为:IP:24218
✔️chatgpt_web
# 注意与问题:
-
有些时候由于 clash 网络问题,导致 chatgpt_web 端出现反向代理错误,这个时候,需要重启 clash 容器、反向代理容器、chatgpt_web 容器
$ docker ps 查看容器
#进入三个目录 chatgpt、svc、ninja,分别执行 docker-compose down$ docker-compose down#然后在逐一 (注意顺序) docker-compose up -d$ docker-compose up -d
-
token 获取:
- 设置本机全局代理
- 浏览器无痕模式访问
https://chat.openai.com/auth/login - 登录成功之后,在新页面访问
https://chat.openai.com/api/auth/session就可以得到长串 token,复制过去即可。
info token 会过期,需要重新操作。